Best Drag and Drop Website Builder Software
WebBuildersGuide.com earns commission from some of the web builders and hosting providers listed on this website. Learn moreSo, building a website needs a person skilled in computer science and/or information technology, right? Wrong!
Building a website supposedly involves things like coding, Java, CSS, HTML … Words we all notice often enough on the internet, but they don’t mean much to those not exposed to the tech world.
That’s precisely where Drag-and-Drop website building tools come in. These are tools that allow just about anyone to create a website – as long as you have a computer or a smartphone and an internet connection. No technical know-how is necessary. You just have to choose the best website builder ith drag and drop editor.
How Drag-and-Drop Works For Website Building
If you’re a DIYer interested in making a website for your business or pleasure, you need a drag and drop website builder.
Once you register your free account with a Drag-and-Drop based website builder, you will have to follow some basic steps.
First, you need to choose a theme. Most builders arrange their themes in different categories like blog, e-store, business, etc.
Next, you will see the editor interface where you can easily customize the pre-set theme design to suit your needs. Galleries with photographs and videos are also available.
The main buttons you are likely to need on a website are already present. Headings and captions, email subscription buttons, about, and contact info, etc. are some typical examples.
Most drag/drop editing interfaces also have an on-screen ruler to help you align content elements properly, without spending a lot of time.
The most common content elements include text boxes, images, videos, image galleries, backgrounds, bullets, buttons, widgets such as social media share/like/comment, columns, and banners.

How drag-and-drop works for website building
When you use these content elements, you have access to deep customizations for each of them. It means you can easily create a web page that is a major improvement on the preset theme you start with.
The levels of customization possible differ across platforms, but all of them allow some degree of playing around. There are free as well as paid plans. Customization options naturally improve with the paid ones.
The Incredible Convenience of Drag-and-Drop Website Building
Drag-and-drop page builders are an absolute boon for DIYers. The convenience level is incredible, indeed. No need to understand any technical jargon. No need to hire a technical person. Need a website? Build it yourself. As simple as that.
Super-Quick Website Designing, No Coding
Have you been using social media platforms like Facebook and WhatsApp? Are you adept at watching what you need to on YouTube? You can happily manage the drag-and-drop website building tool.
Just drag and drop different content elements until you’re satisfied. You can always see how the website will appear by using the Preview option. That allows you to make further changes if you want to.
You can set up your website and get it running in less than an hour.
Instructions and Customer Support
Drag-and-drop page builders guide you through the website design process with clear-cut instructions in simple language. Just in case even that is not enough – you will find all the info you need from the website builder’s help menu.
With some platforms, you can only send an email and wait for a response. A few offer live chat options for support.
Plugins for Customization
Drag-and-drop website building platforms offer plugin options to facilitate customization. As in the case of free and paid plans, there are differences between platforms in the number and kind of plugins they offer.
Adobe Acrobat Reader and Adobe Flash Player continue to be two of the most popular plugins. The first one allows the use of pdf documents while the second one is often necessary for watching videos.
AI-Based Web Design
Some Drag-and-Drop website builders like Wix use systems based on artificial intelligence to make the website building easier for you. All you need is to specify your style preferences and purpose of the website.
As you answer the few initial questions, you’ll notice that the platform will present you with a basic web design which you can then customize using the Drag-and-Drop editor. If you use that, though, you have less control over the various elements.
Start Free
You can always start with a free version of the website builder, and upgrade to a paid version later as your business picks up. Not to have to invest when you’re just starting your business is a great help, indeed.
If you want to build a website for a purely personal reason – like an important life event to share – you may never need to upgrade. If you are starting up as a blogger, however, you may need to switch to a paid plan to monetize your blogging expertise.
Best Online Drag-and-Drop Website Builders
Too much choice can be confusing sometimes – especially for someone trying to build a website for the first time.
In this section, we offer you well-researched tips to help you make an informed decision. About the best Drag-and-Drop website builders to choose from.
How To Choose The Best Drag-and-Drop Website Builder
If you work out a few things in your head before you start, it will become easier to choose a platform. Whether it is a business or a personal website you want to build, decide on the kind of look you want for your website.
Think through the number of pages you may want on your website and the kind of plugins you’re likely to need. If it is a business or professional website, you could check out the pricing first. You’d most likely need to upgrade to a paid plan as your business grows.
If it is a business website or an online store you want to run, you need to decide whether you want a blogging option. Ease of use and SEO features are two other capabilities to consider.
Once you have your primary plan worked out, you’re ready to start experimenting. The good thing is that you can try out different platforms for free before you choose the best website builder.
Wix

Wix is one of the best drag and drop website builders that allow you to create a good-looking website with ease and without coding.
Wix is as close as it gets to giving you a ready-made customized website suitable for your purpose. Wix offers this with its ADI (Artificial Design Intelligence) tool.
If you want more control, you can choose to not use the AI-based design tool. You can always pick a template and customize it yourself.
Your first task is to choose a template. Wix offers more than 500 templates to choose from under different categories. Whichever you choose, you can still make changes to suit your taste.
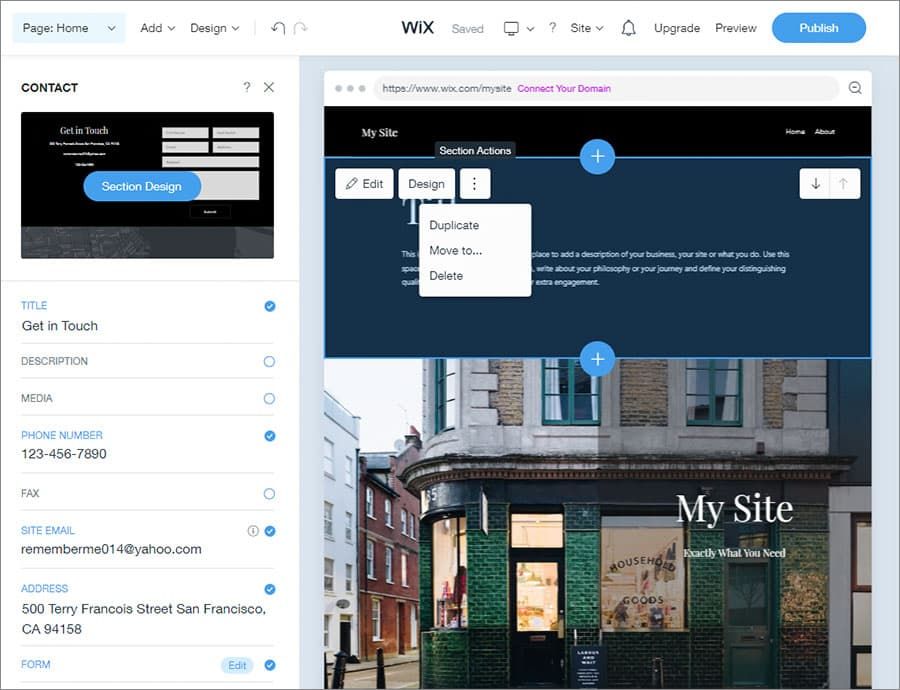
This is what the editor looks like. You can find all the content elements from the Add menu.
When you add a content element, you can customize it individually.
Dragging and dropping content elements of the page is easy, and you get full control over placement. You can right-click any content element to access more options to customize it as you need.
Using the Wix editor, you can execute the deepest level of customization you could ask for, all without writing a line of code.
From changing the background image to choosing from over 100 fonts – you’ll have little to complain about. You can use your own images and upload your own fonts also.
Just in case you are unsure about any particular command in the editor menu, you can always use the help menu.
Free vs. Paid Plans
The main differences between the free and paid plans of Wix are:
You can get a custom domain name available only with paid plans. In the free plan, your site will carry the Wix domain name. Your site address will look like this: username.wixsite.com/name-of-your-page.
The Wix favicon will appear in the URL and Wix ads will be on every page in the free plan.
You need a paid plan to get more than 500 MB of storage space and higher than 500 MB bandwidth.
Integrated payment options are available only in paid plans.
Google Analytics unavailable in free plans.
Squarespace

Squarespace is another popular drag-and-drop website building platform that claims to be a one-stop solution to all your website building needs. Even for your online business needs.
Let’s clarify something right at the outset: Squarespace offers no free plans. The most basic plan costs US$ 16 per month, which reduces to US$ 12 per month if you pay for the whole year at one go. The priciest plan costs US$ 40 per month when you pay for the annual subscription.
Squarespace offers one year of free domain registration, though, and every registered website can have one free domain for a year.
All plans offer the following features:
Customized domain name with SSL security
Enough templates to choose from
SEO features to improve site visibility
Squarespace extensions
24×7 customer support
All websites on Squarespace are mobile optimized. However, the basic plan allows only two contributors.
Squarespace will ask you what your site is about when you want to choose a template. The “Next” option will appear only when you have selected one of the many options available.
If you don’t find your specific thematic area listed, you can describe that in the box below. If you click on the “I’m just browsing” option on the right top corner, you’ll be taken to Squarespace’s gallery of templates.
Otherwise, you’ll be prompted to choose your top goals, where you can select more than one. The next page asks which stage of the process you are at, where you have to select one of the given options. Then click finish.
Depending on your responses to those initial questions, you’ll be taken to the templates page. In the image below, for instance, Squarespace offers templates for an online store. You can, however, change your preference by clicking on the left menu.
Templates are subcategorized under each category and you can keep previewing them until you see the one you want to use. Once you choose a template, Squarespace will prompt you to start with that design.
Remember that you can customize the chosen template as per your preferences.
Your next step is to choose a name for your site. Then you go on to editing your page. You can add, delete, and modify text and images by using the edit commands. By clicking on the icon on the top right corner, you can check how your website will look on a mobile, or a computer screen.
The rest of the process is similar to what happens at Wix. Squarespace will guide you at every step. If you still feel unsure about something, the 24×7 customer support is always there.
Weebly

Weebly offers a free plan, with paid plans ranging from US$ 5 to 25 per month when paid annually. You get a domain name with Weebly branding, 500 MB storage space, SSL security, SEO support, lead capture, and contact forms in the free plan.
Support through chat and emails is available under all plans, including the free one. There is an active community to support you as well.
For payment and shopping cart support, however, you need a paid plan.
Users swear that Weebly is one of the most easy-to-use drag and drop website building platforms. You start by signing up, of course, and then choose one of these two options:
“I need a website with an online store.”
“I just need a website.”
Don’t agonize over it if you’re not sure. You can add an online store later also, in case you’re not sure right now.
The next step is to select one of the 50 themes that Weebly has to offer. You can edit your selected template, of course, but you need to choose a domain name first.
This is what you’ll see as suggested templates for a business website. However, there are other thematic options available on the top menu bar as you can see. One great advantage of Weebly is that you can change your template
The next steps are similar to what we have already described in the Wix and Squarespace sections. You edit the background image and the text. You can choose items from the Element Menu to drag and drop onto your site.
You can upload your own images where you want them. You can create any number of pages on your website, by clicking on the “Pages” tab on the side menu and then clicking on the plus icon.
You’ll notice that there are varying page types. Choose the ones that suit you. Change the color scheme and the fonts on your webpage by clicking on the Theme menu on the horizontal menu bar above.
Continue customizing your website until you’re sure that it has the look you want. Hit the “Publish” button only then.
Before that, have fun with all of the following:
Modify the background to suit your taste
Edit the textboxes to give them the look that you want
Add new elements, layouts, and pages
Delete what you don’t want
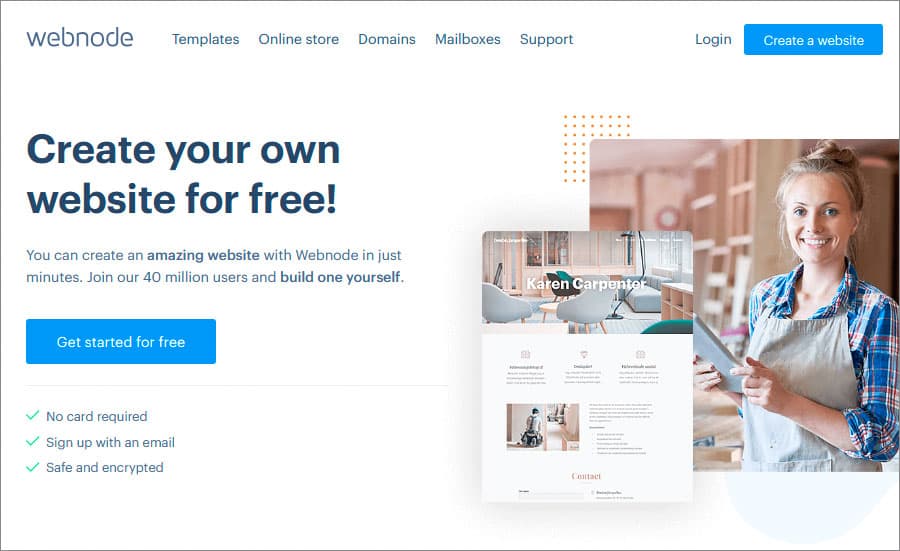
Webnode

As another free drag and drop website builder, Webnode has over 40 million users. This platform offers a plan that is free with no time limit. You can upgrade to a paid plan only if you feel the need.
The paid plans have costs ranging from US$ 3.95 per month up to US$ 19.95 per month. The good news is that you can try out any of the paid plans for free for a year.
Webnode just updated their editor to include more templates and editing experience that’s even more enhanced than the first version.
Webnode’s USP is that it allows you to make multilingual websites. You can access more than 20 languages with certain plans.
The editing process is fairly similar to what you’ve read so far. You register, you choose a template, you customize it, and so on. Template customization options are limited, though.
The process is the same for most of these drag-and-drop platforms. The differences are marginal. You can add sections from the drag and drop editor. You can also add elements like photos and videos.
But Webnode is not the easiest platform to use. You’ll need to spend some time and keep going back to their tutorial video to figure out all of it.
Webnode’s real problem lies elsewhere. The absence of a search option is a serious shortcoming. So is the unavailability of highly relevant widgets such as “like” and “share” buttons.
Webnode’s e-commerce features are limited, and there is certainly room for improving its blogging option. There’s no Apps store to buy from, either.
Also, Webnode offers only 100 MB storage space in its free plan, while competitors offer up to 500 MB free storage space.
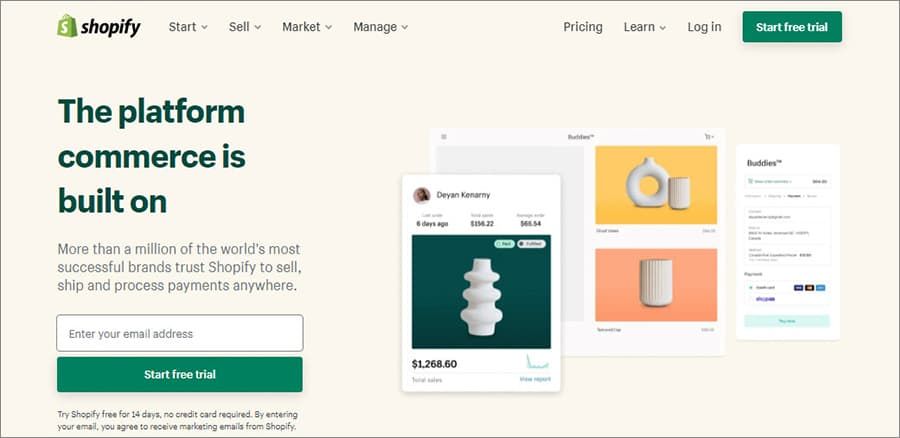
Shopify

Going by its rapid growth and user reviews, Shopify is one of the most popular e-commerce platforms. You can easily build your online store with its drag-and-drop technology. Founded in 2004, the company has more than one million users in 2025.
Apart from the free templates that you can choose from and customize, Shopify also has a Theme Store that you can buy from. Most of the tools that you need for online selling, like a payment processor, email marketing tools, etc. are available for you to drag and drop on your digital storefront.
There’s a blog space also, along with the scope to add images, text, products, etc. You can keep changing the position of these sections until your homepage looks exactly as you like it.
You can preview how your storefront will look on desktops and mobiles before you save your site.
The editing process is similar to other drag-and-drop page builders, though the tools available are more e-commerce oriented.
Shopify doesn’t have any free plans, but there is a 14-day free trial for all its plans. The payments range from US$ 29 per month to US$ 299. There is also a Shopifyplus option for large businesses.
There’s a Shopify Lite plan also, for which you need to spend only US$ 9 a month. You cannot build a full-fledged store with that plan, though. You can only sell through Facebook or any other pre-existing platform using Shopify’s “buy” button.
Shopify charges a transaction fee, however, if you use a payment method other than Shopify Payments. Also, additional apps can become costly as you keep on adding them to address diverse needs.
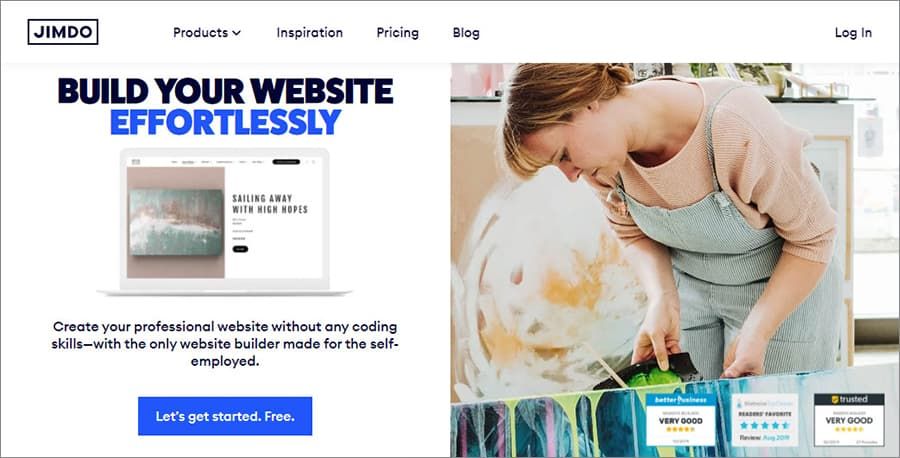
Jimdo

This hosted e-commerce solution has built more than 20 million websites by 2025. The specialty of Jimdo is that it offers two different versions of the editor: Jimdo Creator and Jimdo Dolphin.
Jimdo Creator is the classic DIY version like the ones we’ve been talking about. Jimdo Dolphin is the AI (artificial intelligence)-based solution that asks you a few questions and creates an online storefront for you.
Since we’re on the DIY route in this post, let’s focus on Jimdo Creator.
The basics are the same: create an account, log in, choose a template, choose elements … It’s the same routine.
Jimdo offers enough customization options for you to design your store the way you want to. Go to Design and choose Style on the dropdown menu to go to the style editor. Then, simply follow the instructions to try out different options.
Jimdo offers a free plan on which you can build a five-page website with 500 MB storage space and 2 GB bandwidth. The paid plans start from US$ 9 per month and go up to US$ 39 per month.
Try out Jimdo for sure, but be aware of just two key issues. Some of the templates offer restricted customization options. A bigger problem is that the credit card payment option through Stripe is available only to business customers. Otherwise, you can use only PayPal.
Best Visual Drag-and-Drop WordPress Page Builders
WordPress is an open-source, volunteer-served content management system (CMS) with an included drag-and-drop editor. You can access an incredibly wide range of themes and plugins if you build your website on WordPress.
Its main difference with the online drag-and-drop platforms we’ve been describing so long is that WordPress is visual. What you see is what you get. That’s its interface.
Below, we list the four top drag-and-drop editors for WordPress websites.
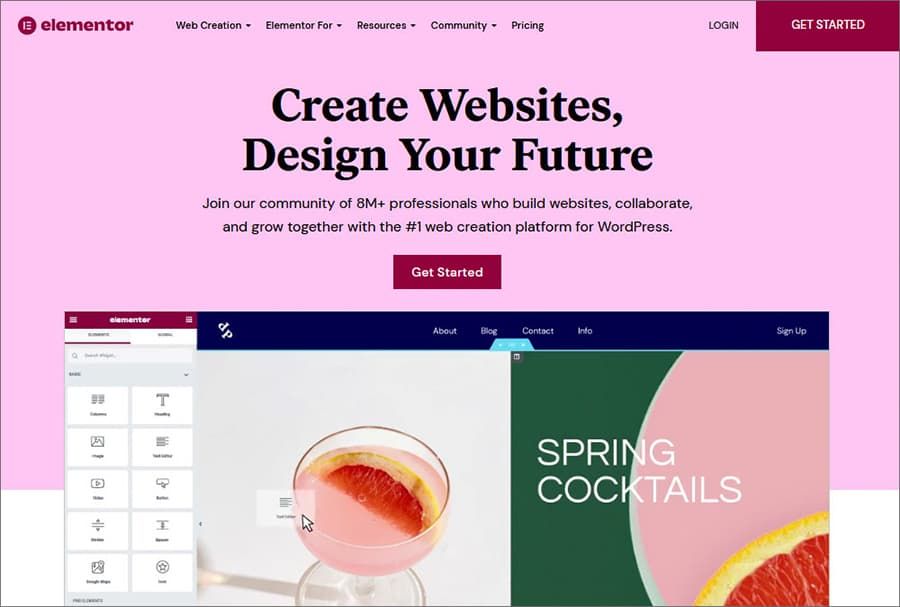
Elementor

Going by user reviews, Elementor is the most popular free WordPress website builder with more than 5 million installs.
Unlike the online drag-and-drop website building tools, Elementor needs installation. Whether you want to use the free version or the paid Elementor Pro version, you need to download and install it.
It’s simple. Open Elementor on your device. Create an account and click on the “Subscribe and Download” button. Then follow the instructions to get Elementor installed in your device.
Go to your WordPress Dashboard, go to Plugins, and click on “Add New”. Then you choose “Upload Plugin” and click on the newly downloaded zip file. Once the uploading process is complete, you’ll need to install and activate it.
If you’ve already purchased Elementor Pro, you’ll need to input your license number when prompted to “Activate your License Key”.
You can also download Elementor from the WordPress dashboard following the same process of Plugins > Add New. Search for Elementor to locate it. Then click on Elementor Page Builder.
Then you simply need to click “Install Now”. Click on “Activate” once the installation is complete.
The editor is as usual on the left of your WordPress page. You can easily select ordinary widgets like heading, caption, etc. You can also select advanced widgets like headings with automation, etc.
You can design just about anything in WordPress with Elementor, including your Woocommerce e-store. Users say that Elementor is just awesome as a popup builder.
There are two issues that users face, though. Elementor’s library of templates and blocks isn’t great. Also, support is always there – but not necessarily customized to your specific need.
Beaver Builder

Drag-and-drop Beaver Builder is another WordPress plugin that you can use to build your website yourself. Like Elementor, Beaver is also a WYSIWYG webpage builder for WordPress.
The Lite version of Beaver is available for free on the WordPress Plugin Directory. For the full version of Beaver, you need to buy a license. There are three paid plans at an annual rate of US$ 99, 199, and 399.
You can, of course, try each one of these for free before you commit to any of them.
Beaver Builder’s unique feature is that it allows you to customize the content area of your webpage with its included drag-and-drop editor separately from the other areas of your page. You can do it all yourself, or use one of Beaver’s templates.
The process is simple and user-friendly. If you still find it difficult, you can always see the demo first.
Users swear by the visual editor of Beaver. Both DIYers and web developers alike. However, three issues on the flip side appear to be pertinent.
If Beaver Builder Lite isn’t enough for you, it’s a pricey affair with the lowest plan costing US$ 99 a year, such price makes it one of the cheapest website builders. Also, loading after every action makes the development process slower than with other plugins. Finally, the absence of an Undo option (ctrl+Z/CMD+Z) is challenging for many DIYers.
Divi

With the claim of being the most popular WordPress theme globally, Divi is the flagship product of Elegant Themes. You can try it for free, but this multipurpose visual builder costs US$ 89 annually. You can purchase lifetime access for US$ 249 also.
Let’s clarify one point before we go on. Don’t get confused between Divi Theme and Divi Builder. Divi Builder is part of the Divi Theme. You automatically get Divi Builder when you download Divi Theme.
However, you can also download Divi Builder separately as a plugin to use on different themes. But not every feature of Divi Theme is available on Divi Builder. You can customize your headers with Divi Theme, but not with Divi Builder, for instance.
Suppose you decide to delete your Divi Theme in favor of any other template. If you have the Divi Builder plugin installed, your previous pages and posts will continue to look the same.
As a DIYer, you won’t need to engage with the backend part of Divi Builder. The frontend visual builder is what concerns you.
On your WordPress webpage, you’ll get the options of using the default editor or the visual editor, if you have the Divi Builder plugin.
Choose the “Use Visual Editor” button to continue working with Divi. The rest is easy. You simply follow the jargon-free instructions to set up the webpage you like.
User reviews point out two challenges with Divi Builder. One is that it doesn’t have popup builders. The other is that customization options are limited.
Visual Composer

As another drag-and-drop website builder for WordPress, Visual Composer offers a super-easy user interface along with attractive customization options for almost anything.
The process is the same. You register, choose a template, choose elements to customize, and so on.
Visual Editor does have a free plan with 10 templates, 30 elements, free updates, and insights tools. The paid plans range from US$ 49 a year to US$ 349 annually.
The lack of an undo option is a pet peeve of users. Some users complain that it has a slow loading speed.
Online Drag-and-Drop Website Builders vs. Drag-and-Drop WordPress Builders
So, what should you choose: one of the online drag-and-drop website building tools or drag-and-drop editor for WordPress websites? The choice is yours. We have no favorites. Both have their plus sides and flip sides.
We can, however, help you make an informed choice by detailing the pros and cons of both.
Online Drag-and-Drop Website Builders Pros and Cons
These are comparatively new entrants in the website building ecosystem when compared with WordPress. They are yet to capture as much of the internet as WordPress does, as a result.
Pros:
Most of them offer free plans, which means you can launch your online business without any investment at all.
Most of these platforms are very user-friendly.
Many of these platforms offer enough trendy design templates to choose from.
Cons:
Free plans have limitations.
These platforms are not as flexible in terms of plugins like WordPress
WordPress Drag-and-Drop Editors Pros and Cons
With 14 years of web-presence behind it, WordPress accounts for 37% of all websites and 63% of the CMS market. So, it is wrong to believe that it is just for blogging. WordPress growth has not slowed down at all with the advent of online DIY website builders at all.
Pros:
The flexibility of WordPress in terms of designs and plugins is unmatched.
WordPress can handle a lot more traffic than most online website builders.
Can handle large and complex websites better than online platforms.
Cons:
You have to spend on hosting your website (for WordPress.org) unless you use WordPress.com, which is more an online DIY platform.
It is not as easy-to-use as the online DIY platforms.
Hopefully, all this information will help you decide which platform to choose to build your first website. Have fun.
How can Drag and Drop Technology Help to Create an Amazing Website Quickly and Easily?
1. What Is Drag and Drop?
Drag and drop is a graphical interface technology for content management. It allows the user to move different elements on their screen to assemble a final product. As the name suggests, the user can simply “drag and drop” an element into their desired placement.
2. How do Drag and Drop Work?
The front-end look of any screen, be it a webpage or a digital canvas, is composed of key characteristics like color, size, dimensions, placement of text, graphics, interactive elements, etc. Drag and drop technology lets you manipulate all these components with a single click.
All you have to do is click on the required part of the screen and navigate or resize it as per your requirement. This ease of use afforded by the drag and drop functionality is handy for quick and efficient design.
3. How Can Drag and Drop be Used in Website Building?
Drag and drop technology is used extensively in website building software. This is because creating the user-facing aspects of a website requires careful arrangement of all the elements that make up a page, namely:
Titles and subtitles
Blocks of text
Images and graphics
Animations and video elements
Scrolling features
User engagement elements like chat boxes, information boxes, contact details, etc.
External links for maps or quotes
The advantage of using a drag and drop editor is that the website designer merely has to select these elements from a menu and drag them over to their required location. It allows for instant rearrangements and modifications without delving into the back-end details of the website.
No comments yet